Category: Firefox
Descarga Firefox 5

Firefox, el navegador que dio un cambio en la historia e hizo que Microsoft despierte de su largo sueño con IE6, ahora nos presenta su versión 5.
Algunas nuevas características son:
- Es el primer navegador que soporta Do Not Track en multiples plataformas
- Herramientas para desarrolladores web
- Animaciones CSS Standard para Windows, Linux y Mac
- WebGL
- Y un largo etcétera...
Algunas extensiones aun no están funcionando, pero en el transcurso de días esto se solucionará.
Muchos hemos usando Mozilla Firefox, sin embargo en más de una ocasión nos hemos quejado de la falta de rendimiento y la lentitud en abrirse o cerrarse.

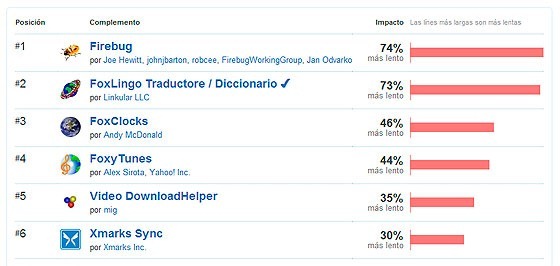
Mozilla ha publicado una lista de extensiones que disminuyen considerablemente el rendimiento de Firefox. El que más llama la atención es Firebug, que hace lento a Firefox en un 74% y es una herramienta esencial para el desarrollo web (Google Chrome tiene una herramienta mucho mejor que ya viene heredada).
Si estás pensando en desarrollar una extensión o ya haz desarrollado una, Mozilla también nos da una guía de buenas prácticas a la hora de desarrollar extensiones. Es hora de quitar algunas extensiones.
Enlace: Complementos con rendimiento lento
Vía: Genbeta
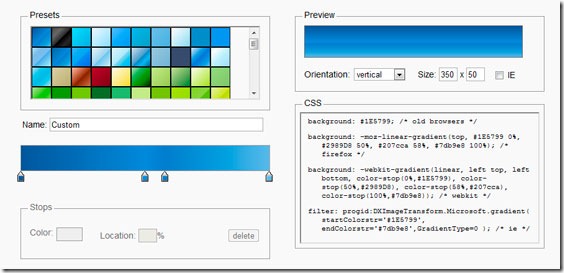
Colorzilla es una excelente extensión de Firefox que nos permite fácilmente obtener los colores de una página con un cuentagotas.
Ahora nos presenta una interesante aplicación en la que podemos crear fácilmente gradientes con CSS, teniendo la interfaz similar a Photoshop.
Al final de tener nuestra gradiente, obtenemos código CSS3 que puede ser visto en los principales navegadores.
Sin duda una excelente herramienta.
Enlace | Ultimate CSS Generator
Vía | Web Resources Depot
Si quieres saber más sobre HTML5, te presentamos un interesante sitio en el que nos muestran ejemplos y demostraciones de esta nueva versión de HTML
Ejemplos y Demos de HTML5 tiene los ejemplos básicos del uso de HTML5 y los soportes de los navegadores más conocidos. Entre ellos Internet Explorer, Mozilla Firefox, Safari, Opera y Google Chrome.
Sólo como ejemplo muestro un bloque del cual podemos editar el texto, mostrado en ContentEditable:
<h2>¡Este texto se puede editar!</h2>
<p>¿Por qué no lo intentas? Un párrafo cualquiera</p>
<ol>
<li>el primer ítem</li>
<li>el segundo</li>
<li>y el tercero</li>
</ol>
</section>
Al añadir el atributo contenteditable="true" hacemos que ese bloque se pueda editar, como si estaríamos usando TinyMCE o FCKEditor. El código anterior funciona en todos los navegadores modernos.
Puedes ver el demo.
Reconozco que es el primer ejemplo de HTML5 que hago en mi vida, así que si me sirvió también te puede servir a tí :D.