Ahora que el CSS3 no está aun soportado por la mayoría de navegadores, muchas veces tenemos que crear prefijos para ciertas reglas de CSS3 en nuestra hoja de estilos.

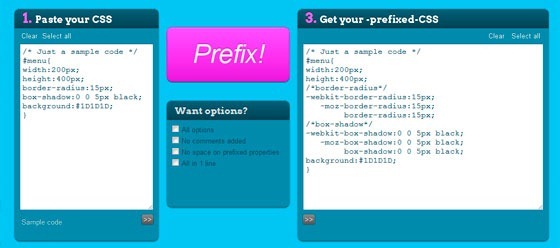
Esto podría ser un trabajo tedioso, sin embargo –prefix-my-css permite crear los prefijos rápidamente y nos permite elegir como tendremos nuestro producto final.
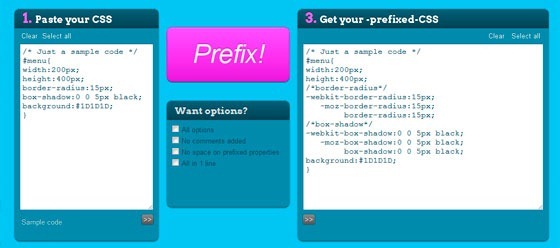
Por ejemplo, si le damos:
CSS:
/* Just a sample code */
#menu{
width:200px;
height:400px;
border-radius:15px;
box-shadow:0 0 5px black;
background:#1D1D1D;
}
nos devuelve:
CSS:
/* Just a sample code */
#menu{
width:200px;
height:400px;
/*border-radius*/
-webkit-border-radius:15px;
-moz-border-radius:15px;
border-radius:15px;
/*box-shadow*/
-webkit-box-shadow:0 0 5px black;
-moz-box-shadow:0 0 5px black;
box-shadow:0 0 5px black;
background:#1D1D1D;
}
Sin duda una gran herramienta
Enlace: prefixMyCSS