Muchas veces al momento de escribir código CSS, hemos tenido la sensación de: ¿Por qué no puedo usar variables?, ¡Que bueno sería usar alguna función!. Ahora puedes hacerlo con {less}.
{less} modifica el comportamiento de CSS para que puedas usar variables, funciones, operaciones y mezclar estos para escribir código más rápidamente y usando tus talentos de programador.
El resultado es mostrado en el navegador como código CSS simple y funciona con todos los navegadores, también puede ser usado de lado del cliente y del servidor. Aquí algunos ejemplos:
Variables
Con {less}
#header {
color: @color;
}
h2 {
color: @color;
}
Resultado
color: #4D926F;
}
h2 {
color: #4D926F;
}
Mezclas
Con {less}
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
#header {
.rounded-corners;
}
#footer {
.rounded-corners(10px);
}
Resultado
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
#footer {
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
Funciones y operaciones
Con {less}
@base-color: #111;
@red: #842210;
#header {
color: @base-color * 3;
border-left: @the-border;
border-right: @the-border * 2;
}
#footer {
color: @base-color + #003300;
border-color: desaturate(@red, 10%);
}
Resultado
color: #333;
border-left: 1px;
border-right: 2px;
}
#footer {
color: #114411;
border-color: #7d2717;
}
El sitio tiene extensa documentación y su uso puede ahorrarnos algunas líneas menos.
Enlace y descarga: {less}
Documentación: {less} docs
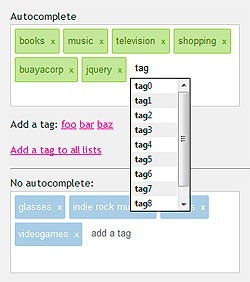
 Si usas etiquetas en tu sitio, te presentamos a
Si usas etiquetas en tu sitio, te presentamos a