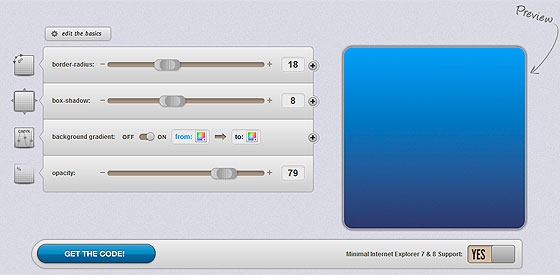
css3.me te permite generar código CSS3 y mostrarte los resultados en vivo.
Para poder obtener los resultados lo único que tienes que hacer es arrastrar las barras, o si deseas resultados más personalizados puedes dar click al ícono (+) y cambiar los valores a tu gusto. Podemos elegir las siguientes propiedades:
- border-radius.
- box-shadow.
- background-gradient.
- opacity.
También puedes obtener código que funcione en IE7 e IE8.
Enlace: css3.me.
Visto en: Veerle.

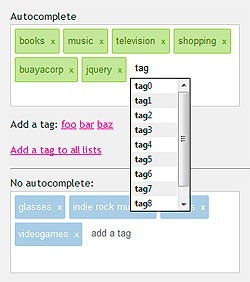
 Si usas etiquetas en tu sitio, te presentamos a
Si usas etiquetas en tu sitio, te presentamos a