Category: Google Chrome
Antes que nada:
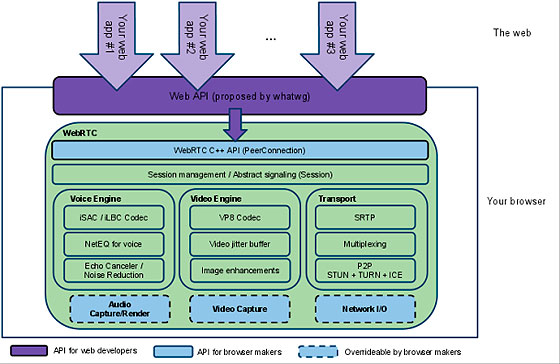
WebRTC es un proyecto libre y abierto que permite a los navegadores la posiblidad de integrar Comunicación en Tiempo Real (Real-Time Communications o RTC) mediante simples JavaScript Apis.
Ya hace algunos años hemos visto la popularidad que dió Flash al video y la comunicación en tiempo real, el problema es que siempre se tenía que usar los plugins para que este funcione.
Después Google sorprendió con la comunicación en video desde Gmail, pero de la misma manera se tenía que instalar un pequeño plugin.
WebRTC fue presentado a inicios de junio y con la noticia de que Chrome lo integre en sus entrañas, Google se está preparando a desafiar a Microsoft y su reciente compra de Skype. El hecho de tener nativamente código en los navegadores más usados, permitirá que la comunicación en tiempo real se extienda en diferentes sistemas operativos y dispositivos sin distinción.
Otra ventaja es que los desarrolladores web podremos crear aplicaciones que permitirán el RTC y la comunicación mundial va a dar un gran paso. Ahora todo tiene que ver con la web.
Este proyecto está soportado y está siendo incluido a la W3C por Google, Mozilla y Opera.

Visto en Genbeta
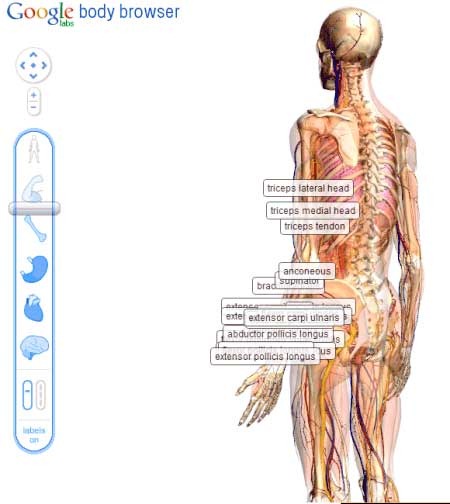
Google como siempre haciendo de las suyas esta vez nos presenta Google Body Browser, una aplicación hecha con WebGL que permite explorar el cuerpo humano, como si estaríamos explorando una mapa con Google Earth.

No se necesita ningún plugin para verlo, pero si es necesario un navegador que soporte WebGL (Chrome 9 Dev o Firefox 4 Beta).
Si usas Chrome 8 puedes activar WebGL escribiendo en la barra de direcciones about:flags, después click a “Habilitar” en WebGL y después click en el botón reiniciar.
Fuente | Google System Blog
Si quieres saber más sobre HTML5, te presentamos un interesante sitio en el que nos muestran ejemplos y demostraciones de esta nueva versión de HTML
Ejemplos y Demos de HTML5 tiene los ejemplos básicos del uso de HTML5 y los soportes de los navegadores más conocidos. Entre ellos Internet Explorer, Mozilla Firefox, Safari, Opera y Google Chrome.
Sólo como ejemplo muestro un bloque del cual podemos editar el texto, mostrado en ContentEditable:
<h2>¡Este texto se puede editar!</h2>
<p>¿Por qué no lo intentas? Un párrafo cualquiera</p>
<ol>
<li>el primer ítem</li>
<li>el segundo</li>
<li>y el tercero</li>
</ol>
</section>
Al añadir el atributo contenteditable="true" hacemos que ese bloque se pueda editar, como si estaríamos usando TinyMCE o FCKEditor. El código anterior funciona en todos los navegadores modernos.
Puedes ver el demo.
Reconozco que es el primer ejemplo de HTML5 que hago en mi vida, así que si me sirvió también te puede servir a tí :D.
Enlaces
Una interesante lista de plugins para desarrollo web en los principales navegadores.
