Category: CSS3
Colorzilla es una excelente extensión de Firefox que nos permite fácilmente obtener los colores de una página con un cuentagotas.
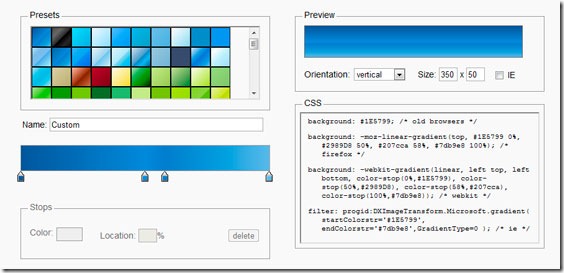
Ahora nos presenta una interesante aplicación en la que podemos crear fácilmente gradientes con CSS, teniendo la interfaz similar a Photoshop.
Al final de tener nuestra gradiente, obtenemos código CSS3 que puede ser visto en los principales navegadores.
Sin duda una excelente herramienta.
Enlace | Ultimate CSS Generator
Vía | Web Resources Depot
Excelente infografía que nos dice qué es HTML5 y porque nos debería importar. En inglés
El día de ayer Apple nos presentó HTML5 and the web standards, un lugar donde podemos ver ejemplos de lo que se puede hacer combinando HTML5, CSS3 y Javascript. Como introducción nos dicen:
...Éstos web standards son abiertos, confiables, altamente seguros y eficientes. Permiten a los diseñadores y desarrolladores crear gráficos avanzados, tipografía, animación y transiciones. Los standards no son add-ons en la web. Son la web. Y puedes empezar a usarlos ahora mismo.
Entre los ejemplos que ofrecen está la capacidad de insertar video, tipografía, transiciones, audio, etc.
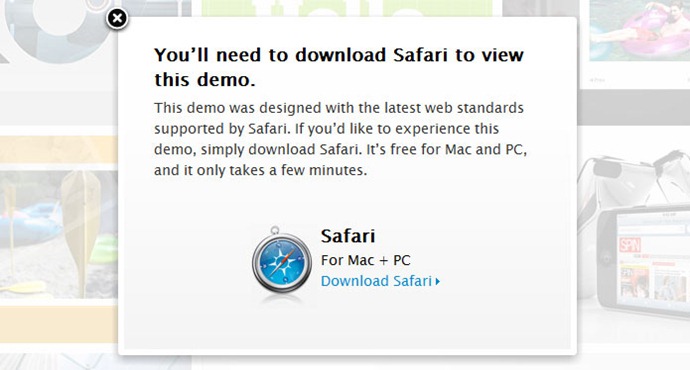
Obviamente se nota muy inspiradora la cita, sin embargo notamos que al querer entrar a ver los ejemplos obtenemos una gran advertencia:

Si quieres tener una experiencia con este demo, simplemente ¡bájate el Safari!. Se supone que si es una demostración de web standards, pues debería poder ingresar tranquílamente con cualquier navegador moderno.
Con este tipo de actitudes Apple cada vez se está conviertiéndose en el Microsoft de hace unos años, obligándonos en cierta forma a usar software que no queremos o a comprar productos (sino fíjense los lindas fotos del iPhone, iPad y demás íes) que no necesitamos.
Veamos que reacciones tendremos en estos días.