Actualización: Existe una versión un poco más completa de este archivo en http://trac.wordpress.org/ticket/5023.
Para habilitar el soporte de tags en Windows Live Writer para blogs que usan WordPress 2.3, simplemente tienen que subir un fichero con el nombre wlwmanifest.xml en la raíz de vuestros blogs o pueden especificar una ruta distinta del siguiente modo:
html:
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="ruta/wlwmanifest.xml" />
El mencionado fichero contiene una serie de propiedades que permiten personalizar la funcionalidad de Windows Live Writer:
xml:
<?xml version="1.0" encoding="UTF-8"?>
<manifest xmlns="http://schemas.microsoft.com/wlw/manifest/weblog">
<options>
<supportsKeywords>Yes
</supportsKeywords>
<supportsFileUpload>Yes
</supportsFileUpload>
<supportsExtendedEntries>Yes
</supportsExtendedEntries>
<supportsCustomDate>Yes
</supportsCustomDate>
<supportsCategories>Yes
</supportsCategories>
<supportsCategoriesInline>Yes
</supportsCategoriesInline>
<supportsMultipleCategories>Yes
</supportsMultipleCategories>
<supportsHierarchicalCategories>Yes
</supportsHierarchicalCategories>
<supportsNewCategories>Yes
</supportsNewCategories>
<supportsNewCategoriesInline>Yes
</supportsNewCategoriesInline>
<supportsCommentPolicy>Yes
</supportsCommentPolicy>
<supportsPingPolicy>Yes
</supportsPingPolicy>
<supportsAuthor>Yes
</supportsAuthor>
<supportsSlug>Yes
</supportsSlug>
<supportsPassword>Yes
</supportsPassword>
<supportsExcerpt>Yes
</supportsExcerpt>
<supportsTrackbacks>Yes
</supportsTrackbacks>
<supportsPages>Yes
</supportsPages>
<supportsPageParent>Yes
</supportsPageParent>
<supportsPageOrder>Yes
</supportsPageOrder>
<requiresXHTML>True</requiresXHTML>
<supportsAutoUpdate>No</supportsAutoUpdate>
</options>
<weblog>
<homepageLinkText>View your blog</homepageLinkText>
<adminLinkText>Administer your blog</adminLinkText>
<adminUrl><![CDATA[
{blog-homepage-url}wp-admin
]]></adminUrl>
<postEditingUrl><![CDATA[
{blog-homepage-url}wp-admin/edit.php
]]></postEditingUrl>
</weblog>
</manifest>
Las dos líneas resaltadas tienen la siguiente función:
- requiresXHTML: indica a Windows Live Writer que el contenido debe validar XHTML. Al habilitar esta característica, todas las tildes y algunos caracteres típicos de nuestro idioma serán convertidos a entidades HTML (Ej.
á => á ), por otro lado, esta opción no asegura que el código generado será completamente válido.
- supportsAutoUpdate: al habilitar esta característica, Windows Live Writer verificará continuamente si el archivo wlwmanifest.xml cambió. Si desean ahorrar un poco de ancho de banda, es mejor deshabilitado.
Descargar Windows Live Writer Manifest.
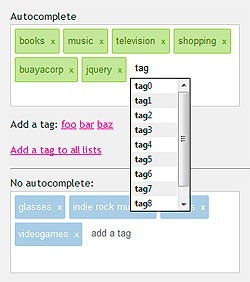
 Si usas etiquetas en tu sitio, te presentamos a jQuery Input Tags; un plugin de jQuery que te permite gestionar tus etiquetas rápidamente y con un bonito diseño.
Si usas etiquetas en tu sitio, te presentamos a jQuery Input Tags; un plugin de jQuery que te permite gestionar tus etiquetas rápidamente y con un bonito diseño.