Por si alguna vez hay la necesidad de procesar documentos HTML, esta librería permite tratarlos con una sintaxis similar a jQuery.
Tag: HTML

Nuestro flujo de trabajo al hacer una página web, generalmente es es el siguiente:
- En el IDE hacemos los cambios necesarios
- Nos vamos al navegador
- Actualizamos el navegador
- Nos gusta / no nos gusta
- Volvemos al IDE
- Paso 1, y así sucesivamente…
Con live.js nos olvidamos de esto, ya que con sólo insertarlo en el navegador, podemos ver nuestros cambios rápidamente aplicados en el navegador, sin tener que regresar al IDE.
Lo que hace el script es detectar cualquier cambio que se haya hecho en archivos locales enviando peticiones consecutivas HEAD al servidor.
El sitio incluye un demo, del cuál te enamorarás. El script es soportado por la mayoría de los navegadores modernos. ¿Qué esperas para probarlo?.
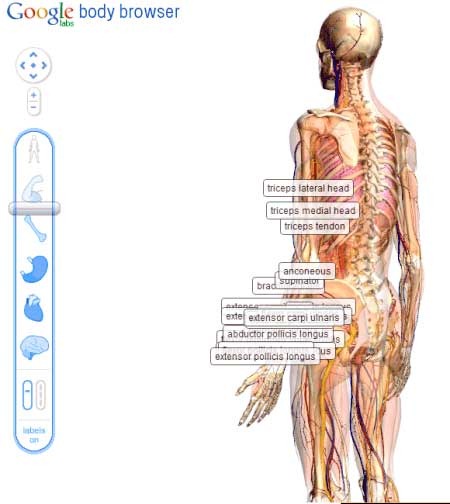
Google como siempre haciendo de las suyas esta vez nos presenta Google Body Browser, una aplicación hecha con WebGL que permite explorar el cuerpo humano, como si estaríamos explorando una mapa con Google Earth.

No se necesita ningún plugin para verlo, pero si es necesario un navegador que soporte WebGL (Chrome 9 Dev o Firefox 4 Beta).
Si usas Chrome 8 puedes activar WebGL escribiendo en la barra de direcciones about:flags, después click a “Habilitar” en WebGL y después click en el botón reiniciar.
Fuente | Google System Blog
Dive into HTML5
Dive Into HTML5, un libro que explica algunas ventajas de HTML5. (Vía CSSBeauty)