Tag: CSS
Posiblemente el trabajo mas tedioso que tengas que hacer es estilizar un correo electrónico para que éste llegue bien a una bandeja de entrada.

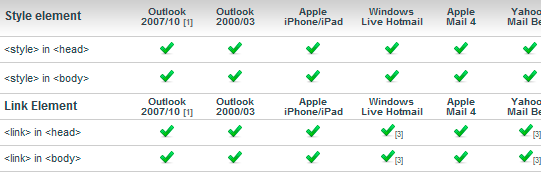
CampaignMonitor ha preparado una guia muy detallada que nos ayuda a ver que elementos y propiedades CSS son soportadas en diferentes clientes de correo de escritorio y web. Aunque esta lista fue publicada años atrás, ha sido actualizada sólo hace unos días.
Puedes verla en línea o descargártela en PDF o Excel.
Muchas veces al momento de escribir código CSS, hemos tenido la sensación de: ¿Por qué no puedo usar variables?, ¡Que bueno sería usar alguna función!. Ahora puedes hacerlo con {less}.
{less} modifica el comportamiento de CSS para que puedas usar variables, funciones, operaciones y mezclar estos para escribir código más rápidamente y usando tus talentos de programador.
El resultado es mostrado en el navegador como código CSS simple y funciona con todos los navegadores, también puede ser usado de lado del cliente y del servidor. Aquí algunos ejemplos:
Variables
Con {less}
#header {
color: @color;
}
h2 {
color: @color;
}
Resultado
color: #4D926F;
}
h2 {
color: #4D926F;
}
Mezclas
Con {less}
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
#header {
.rounded-corners;
}
#footer {
.rounded-corners(10px);
}
Resultado
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
#footer {
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
Funciones y operaciones
Con {less}
@base-color: #111;
@red: #842210;
#header {
color: @base-color * 3;
border-left: @the-border;
border-right: @the-border * 2;
}
#footer {
color: @base-color + #003300;
border-color: desaturate(@red, 10%);
}
Resultado
color: #333;
border-left: 1px;
border-right: 2px;
}
#footer {
color: #114411;
border-color: #7d2717;
}
El sitio tiene extensa documentación y su uso puede ahorrarnos algunas líneas menos.
Enlace y descarga: {less}
Documentación: {less} docs

Nuestro flujo de trabajo al hacer una página web, generalmente es es el siguiente:
- En el IDE hacemos los cambios necesarios
- Nos vamos al navegador
- Actualizamos el navegador
- Nos gusta / no nos gusta
- Volvemos al IDE
- Paso 1, y así sucesivamente…
Con live.js nos olvidamos de esto, ya que con sólo insertarlo en el navegador, podemos ver nuestros cambios rápidamente aplicados en el navegador, sin tener que regresar al IDE.
Lo que hace el script es detectar cualquier cambio que se haya hecho en archivos locales enviando peticiones consecutivas HEAD al servidor.
El sitio incluye un demo, del cuál te enamorarás. El script es soportado por la mayoría de los navegadores modernos. ¿Qué esperas para probarlo?.

