Resulta que el bug de Graffiti CMS del que hablaba hace algún tiempo, resultó finalmente ser un problema de FCKeditor.
Tag: ASP.NET
El cuento empieza luego de que un amigo me preguntó si sabía algo de Graffiti -- un CMS de pago desarrollado en .NET, puesto que su empresa tenía planes en adquirir unas cuantas licencias del mismo.
El hecho es que mientras charlabamos intenté convencerle para que usen WordPress en su lugar, pero las principales razones que me dió para haber descartado esa opción era que a) WordPress tenía un largo historial de problemas de seguridad en comparación al otro y b) que por el mismo hecho de estar desarrollado en .NET la aplicación era más segura.
Cuando participaba en ciertos foros de discusión relacionados a .NET, solía ser fácil encontrar ese tipo de opiniones en relación a la seguridad[1] de ASP.NET, es por este motivo que me animé a comentar esta anécdota, puesto que posiblemente sea de útil para alguien que recién comienza -- naturalmente tendría que pasar por alto mi terrible forma de redactar y ortografía. 😀
Regresando al tema lo que le dije fue que los problemas de seguridad existen, más allá de lo buenos que sean los programadores o de que los lenguajes que utilicen sean dinámicamente o estáticamente tipados y que el número de problemas reportados generalmente está en relación a la popularidad del software.
Finalmente, para reforzar lo que había dicho, daba la casualidad que hace algo menos de un año, había encontrado un problema grave de seguridad que todavía afecta a la última versión de Graffiti y que permite tomar el control del sitio en cuestión de segundos. Ahora me pregunto, ¿habré ganado algún usuario más de WordPress? 😀
1. No digo que este tipo de opiniones solamente vengan de parte de algunos desarrolladores .NET, sólo comento mi experiencia.
Para los que les interesen estos temas, pueden descargar (requiere tener una cuenta passport) los siguientes libros:
- Introducing Microsoft LINQ de Paolo Pialorsi and Marco Russo.
- Introducing Microsoft ASP.NET AJAX de Dino Esposito.
- Introducing Microsoft Silverlight 1.0 de Laurence Moroney.
ASP.NET, ReportViewer y Firefox
Firefox es, desde que pude pagar por mis propios medios una conexión ADSL --a mediados del 2004 aproximadamente 🙂 , el navegador que uso casi para todo; aunque inicialmente me subí al coche sólo por ser Software Libre, ahora sin duda es una herramienta que no puede faltar en mi entorno de desarrollo.
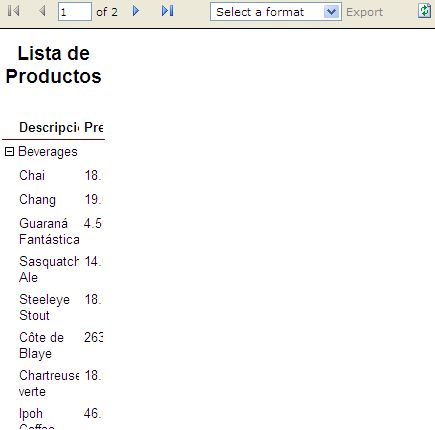
Retomando el tema de la entrada, puesto que generalmente las cosas que salen de Microsoft sólo funcionan bien en Internet Explorer, el control ReportViewer no genera el HTML/CSS adecuado para que los reportes se muestren correctamente en Firefox:
Luego de revisar un poco la estructura del documento que genera ese control (gracias a Firebug), pude preparar un pequeño código para que al menos se muestre el reporte completo, las líneas que importan están resaltadas:
<%@ Register Assembly="Microsoft.ReportViewer.WebForms, Version=8.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
Namespace="Microsoft.Reporting.WebForms" TagPrefix="rsweb" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<script type="text/javascript">
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="cmdExportar" runat="server" OnClick="cmdExportar_Click" Text="Button" />
<rsweb:ReportViewer ID="ReportViewer1" runat="server" Font-Names="Verdana" Font-Size="8pt"
Height="400px" Width="100%">
<LocalReport ReportPath="Productos.rdlc">
</LocalReport>
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
Es evidente que este hack sólo funcionará si el reporte está en el mismo servidor que la aplicación Web, esto debido a las restricciones de seguridad que imponen los navegadores sobre los i/frames.
No sé si a alguien más aparte de mi le vaya a servir esta entrada, sólo lo comento por el desazón que tuve durante algunas jornadas de trabajo 😉
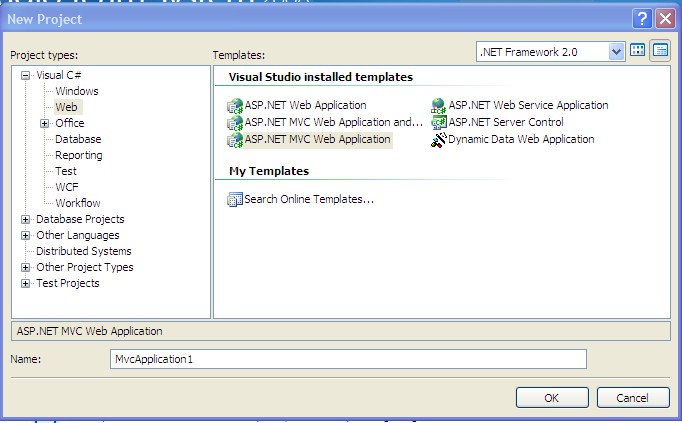
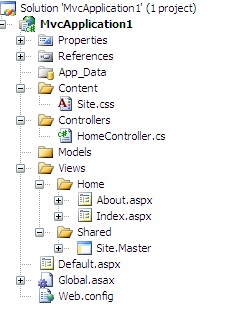
ASP.NET MVC
Siguiendo con esta serie de entradas cortas, acaba de salir ASP.NET 3.5 Extensions Preview, que entre las novedades más importantes incluye la primera versión para el público del Framework MVC desarrollado por Microsoft.
Habrá que ver que tan bueno es esta implementación del patrón MVC en comparación a otras que ya llevan algo de tiempo en esto como MonoRail y Spring.NET. Aunque con respecto a este tema, el equipo que está tras el desarrollo de MonoRail ya expresó su posición:
Regarding the Microsoft MVC
To The .Net Community,
You are probably wondering how the recently announced Microsoft MVC project will compete with Castle's MonoRail.
We think that any attempt to offer more productive tools, better testability and better separation of concerns is valuable, no matter who is the author. We are certainly pleased to see that Microsoft is delivering something that allows a more agile and productive type of web software development.
We also believe that MonoRail has been providing the same thing for the past two and half years, and will continue to do so. We're grateful that MS has chosen to offer integration points for Monorail and the Castle stack and as soon as it's available we will be working to integrate it with the rest of our projects.
Is MS' MVC better? Worse? Only once we have used both will we be able to tell.