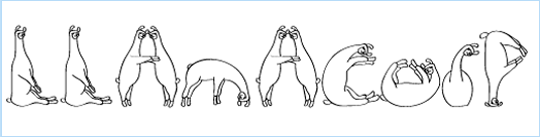
LLamacorp:

No te olvides de decir lo que quieras con llamas 🙂 ¿Por qué? Porque con llamas se hace mejor.
Llamafont.com (Vía tecnoculto).
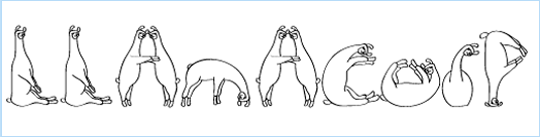
LLamacorp:

No te olvides de decir lo que quieras con llamas 🙂 ¿Por qué? Porque con llamas se hace mejor.
Llamafont.com (Vía tecnoculto).
Si estás pensando lanzar un sitio nuevo, y necesitas probar la compatibilidad de tu navegador acerca de HTML5, te presento html5test.
Esta herramienta te presenta un “score” de soporte de tu navegador y una lista de resultados de todos los elementos y atributos de HTML5 que son soportados por tu navegador.
Además del score de tu propio navegador puedes ver la lista de elementos soportados por los demás navegadores.
Enlace: html5test.com
Quijotipsum es un generador de texto al estilo de Lorem Ipsum, pero que usa como base a El Quijote.
Según los autores tenemos dos ventajas: Texto entendible y texto fresco, novedoso y con tildes para probar la codificación.
Enlace: Quijotipsum.
css3.me te permite generar código CSS3 y mostrarte los resultados en vivo.
Para poder obtener los resultados lo único que tienes que hacer es arrastrar las barras, o si deseas resultados más personalizados puedes dar click al ícono (+) y cambiar los valores a tu gusto. Podemos elegir las siguientes propiedades:
También puedes obtener código que funcione en IE7 e IE8.
Enlace: css3.me.
Visto en: Veerle.
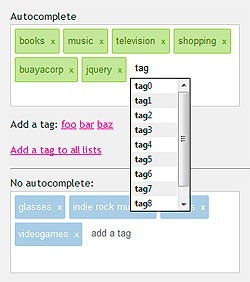
 Si usas etiquetas en tu sitio, te presentamos a jQuery Input Tags; un plugin de jQuery que te permite gestionar tus etiquetas rápidamente y con un bonito diseño.
Si usas etiquetas en tu sitio, te presentamos a jQuery Input Tags; un plugin de jQuery que te permite gestionar tus etiquetas rápidamente y con un bonito diseño.
Entre sus características se encuentran el uso o no de autocompletado, la separación por comas, etc.
Aunque su funcionamiento es como otros, añade un aspecto más amigable a la gestión.
El sitio nos da además algunos ejemplos de uso y la manera de instalarlo en nuestro sitio.
Enlace y descarga: jQuery Tags Input.
Vía: kabytes.