No he podido creer la noticia, después de haber invertido millones de dólares en el desarrollo de Flash, de haber escrito y reescrito ActionScript; Adobe se "echa" ante lo nuevo y reemplaza a Flash por HTML5, JavaScript y CSS3.
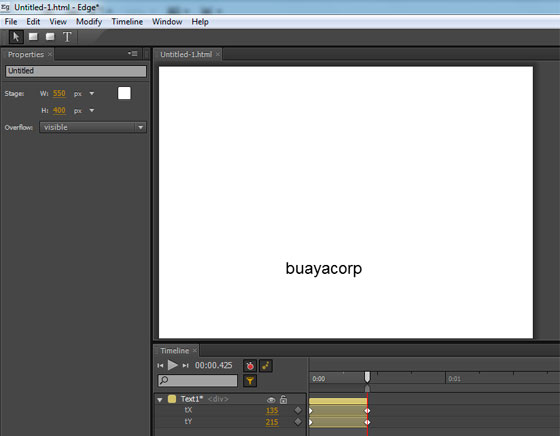
Lo hace mediante Edge, la herramienta por ahora gratuita que genera animaciones e interaccion del usuario.

La herramienta la puedes usar gratis por sólo 152 días desde su instalación.
Probando un poco he visto que para las animaciones usan jQuery y otras herramientas propias de Adobe. La interfaz recuerda a Lightroom pero el uso del timeline es igual a Flash. El código resultante es limpio y fácil de editar. Personalmente le veo mucho futuro.
<script type="text/javascript" src="edge_includes/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="edge_includes/edge.0.1.1.min.js"></script>
<script type="text/javascript" src="edge_includes/edge.symbol.0.1.1.min.js"></script>
<script type="text/javascript" charset="utf-8" src="Untitled-1_edge.js"></script>
<link rel="stylesheet" href="Untitled-1_edge.css"/>
Javascript que se usa en un ejemplo
Las características que más me llaman la atención las pongo en negrita:
- Crea nuevas composiciones con las herramientas de dibujo y texto.
- Importa los tipos de imágenes SVG, PNG, JPG or GIF files.
- Crea animaciones con un editor de línea de tiempo. Anima posición, tamaño, color, fondo, rotación y más.
- Añade archivos HTML existentes con animación, mientras se preserva la integridad de los layouts.
- Copia y pega transiciones, las invierte y se puede escoger entre más de 25 efectos existentes.
Otras características se añadirán poco a poco, si quieres estar informado puedes seguir la página en Facebook o la cuenta en Twitter.
Enlace: Adobe Edge Preview