Mientras no estamos por aca, estamos colaborando con Drupal, aprendiendo un poco de Git y apoyando en todo lado. En este tiempo, a modo de aprender, he escrito un pequeño módulo para Drupal. Para que lo acepten tuve que pasar un control de expertos con muchas observaciones, sin embargo en ese tiempo he aprendido mucho.
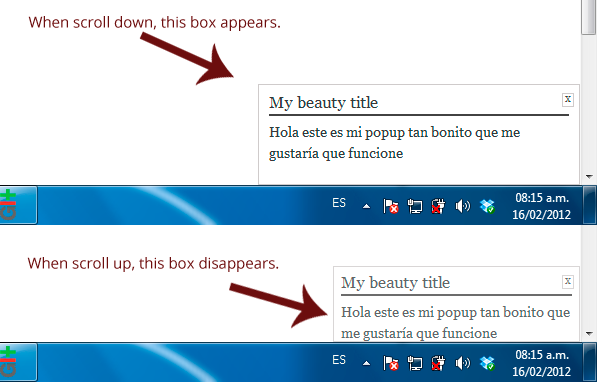
SlideAd es un módulo simple que permite mostrar una cajita con tu contenido personalizado en una esquina de tu sitio. Esta cajita se muestra después que el usuario ha hecho scroll. El módulo se integra con Blocks para mostrar elegir la visibilidad y los roles a los cuales se debe mostrar la cajita.
Puedes configurar el diseño, el ancho o lo que sea usando CSS.
¿Qué puedo hacer con este módulo?
- Puedes mostrar botones de Social Media
- Puedes llamar a la acción sobre productos u ofertas
- Puedes mostrar publicidad
- Lo que te de la gana 🙂