La extensión ‘Jimmy Wales’ para Chrome, añade un bonito banner de donación para la Wikipedia en cualquier página.
Author: braulio
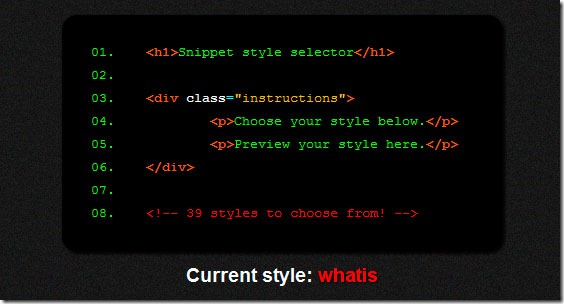
Snippet: coloreando código con jQuery

Aprovechando el poder y la flexibilidad de jQuery, presentamos Snippet; un plugin que permite de manera fácil y rápida el coloreado de código.
Especial para sitios como el nuestro en que necesitamos mostrar código resaltado y que fácilmente podría reemplazar al GeShi de siempre.
Soporta 15 lenguajes, entre ellos están:
- C#
- CSS
- HTML
- Java
- JavaScript
- PHP
- Python
- y muchos más
Además podemos escoger entre 39 esquemas de colores y funciona con la mayoría de navegadores modernos.
Enlace | Snippet
Excelente infografía que nos dice qué es HTML5 y porque nos debería importar. En inglés
El día de ayer Apple nos presentó HTML5 and the web standards, un lugar donde podemos ver ejemplos de lo que se puede hacer combinando HTML5, CSS3 y Javascript. Como introducción nos dicen:
...Éstos web standards son abiertos, confiables, altamente seguros y eficientes. Permiten a los diseñadores y desarrolladores crear gráficos avanzados, tipografía, animación y transiciones. Los standards no son add-ons en la web. Son la web. Y puedes empezar a usarlos ahora mismo.
Entre los ejemplos que ofrecen está la capacidad de insertar video, tipografía, transiciones, audio, etc.
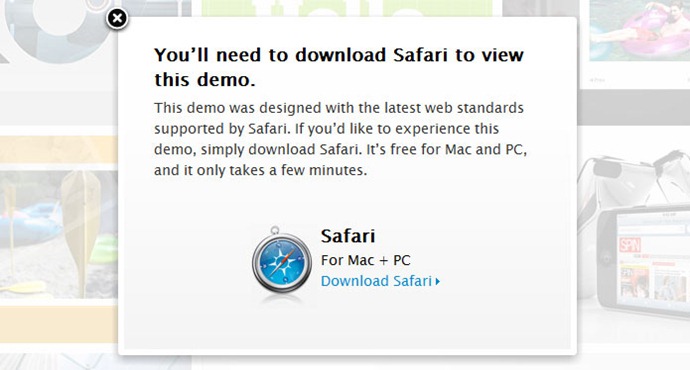
Obviamente se nota muy inspiradora la cita, sin embargo notamos que al querer entrar a ver los ejemplos obtenemos una gran advertencia:

Si quieres tener una experiencia con este demo, simplemente ¡bájate el Safari!. Se supone que si es una demostración de web standards, pues debería poder ingresar tranquílamente con cualquier navegador moderno.
Con este tipo de actitudes Apple cada vez se está conviertiéndose en el Microsoft de hace unos años, obligándonos en cierta forma a usar software que no queremos o a comprar productos (sino fíjense los lindas fotos del iPhone, iPad y demás íes) que no necesitamos.
Veamos que reacciones tendremos en estos días.
Internet Explorer 6 ya nos tiene locos a todos, personalmente hay veces que tengo que hacer doble trabajo para que algo se vea en todos los navegadores e IE6.
Ahora que la misma gente de Microsoft está planeando destruir Internet Explorer 6, hay algunos otros que están ayudando en esta labor o al menos intentándolo.
Aprovechando el filtro MotionBlur que funciona en IE6 y usando este script se logra una extraña experiencia al navegar con IE6:
var x = 1,when=0,str,dir,fil;
function amelie(){
if(x == 2){ x = 0; }
if(x == 0){
str = 0; dir = 0;
when = Math.floor( Math.random() * 10000 ) + 2000;
setTimeout( 'amelie()', when );
} else {
str = Math.floor( Math.random() * 2 ) + 2;
dir = Math.floor( Math.random() * 360 );
setTimeout( 'amelie()', 500 );
}
var fil = "progid:DXImageTransform.Microsoft.MotionBlur(strength="+
str + ",direction=" + dir + ",enabled='true')";
document.body.style.filter = fil;
x++;
}
setTimeout('amelie()',1000);
}
Podemos ver el funcionamiento en el siguiente video:
Según el autor del script, el diabólico plan que se tiene es:
- Usar amelie() en nuestros sitios.
- Fingir confusión y negar cualquier problema cuando las personas empiezen a quejarse y decir que nuestro código es correcto.
- Consultar a los expertos acerca de la “fatiga de software”. Este falso concepto debe indicar que el software, como cualquier otra máquina, se deteriora con el tiempo y empieza a comportarse de manera extraña (generalmente todos se creen esto).
- Correr el rumor de que la “fatiga de software” de IE6 no funciona bien con las tarjetas de video y que esto podría ser la razón del error.
- Consultar a otros expertos y vincular los dolores de cabeza generados por el trabajo de oficina con la mala visión.
- Por lo tanto, culpamos a IE6 de los problemas de salud y seguridad de las empresas logrando que todas las empresas actúen inmediatamente.