Esta es la segunda parte de la entrega “Ejemplos de Webkit”, en esta oportunidad vamos a mostrar algunos ejemplos de colores, bordes y fondos.
Webkit CSS puede ayudarnos a mejorar nuestro contenido visualmente, por ejemplo antes era imposible poner sombras a los textos o a las cajas. También permite jugar con los bordes de un elemento, etc.
Pasemos a los ejemplos:
Indice
Colores y Transparencia
Usamos:
color: rgba(red, green, blue, transparencia);background: rgba(red, green, blue, transparencia);
Las clásicas propiedades de color y fondo ahora pueden usarse con transparencia. Aunque estas dos propiedades ya son parte de CSS3, las mencionamos junto a Webkit CSS porque se usan junto con este, podríamos decir que es la única propiedad que es soportada por Internet Explorer en su versión 9.
<div id="foo" class="orientation">
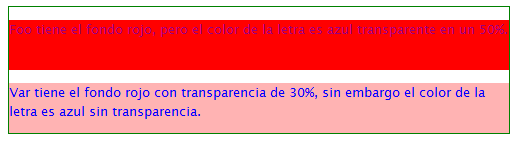
<p>Foo tiene el fondo rojo, pero el color de la letra es azul transparente en un 50%.</p>
</div>
<div id="var" class="orientation">
<p>Var tiene el fondo rojo con transparencia de 30%, sin embargo el color de la letra es azul sin transparencia.</p>
</div>
</div>
width: 500px;
border: 1px solid green;
}
/*
color o background:
r = red (0-255)
g = green (0-255)
b = blue (0-255)
a = alpha (0-1)
color: (r, g, b, a);
background: (r, g, b, a);
*/
#foo {
height: 50px;
background: rgba(255, 0, 0, 1);
color: rgba(0, 0, 255, 0.5);
}
#var {
height: 50px;
background: rgba(255, 0, 0, 0.3);
color: rgba(0, 0, 255, 1);
}
El resultado es:

Los valores que podemos usar en los colores, varían de 0 a 255; mientras que en la transparencia varían de 0 a 1.
Sombras
Usamos:
-webkit-box-shadow: x-distancia y-distancia desenfoque color;-webkit-text-shadow: x-distancia y-distancia desenfoque color;
Nuestro texto o un contenedor cualquiera puede tener una sombra, algo que antes teníamos que hacer con imágenes ahora es fácil con una sola línea:
<div id="foo">
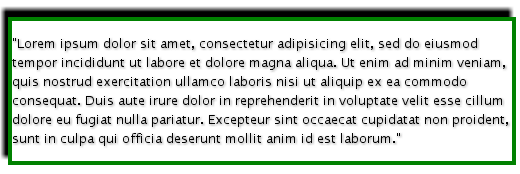
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
</div>
width: 500px;
border: 4px solid green;
-webkit-box-shadow: -5px -8px 5px #000;
/* -webkit-box-shadow: x-distancia y-distancia desenfoque color */
}
#foo {
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.5);
/* text-shadow: x-distancia y-distancia desenfoque color */
}
El resultado es:

En el color del borde también podemos usar transparencia.
Fondos múltiples y ancho de fondo
Usamos:
background: fondo1 [fondo2] [fondo3] ...;-webkit-background-size: ancho alto;
Ahora podemos usar múltiples fondos en un sólo elemento, algo que antes teníamos que hacer con muchos divs superpuestos. Además que podemos controlar el tamaño de estos.
<div id="foo">
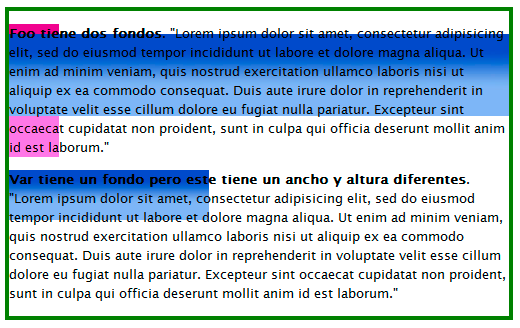
<p><strong>Foo tiene dos fondos</strong>. "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
<div id="var">
<p><strong>Var tiene un fondo pero este tiene un ancho y altura diferentes</strong>. "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
</div>
width: 500px;
border: 4px solid green;
}
#foo {
/*
Fondo Múltiple:
El primer fondo está encima del segundo, se separan con comas.
*/
background: url(bg1.jpg) repeat-x 10px 10px,
url(bg2.jpg) no-repeat;
}
#var {
/*
Tamaño de fondo:
*/
-webkit-background-size: 200px 50px; /* -webkit-background-size: ancho alto */
background: url(bg1.jpg) no-repeat;
}
El resultado es:

Image border
Usamos:
-webkit-border-image: url top right bottom left [stretch/repeat/round] [stretch/repeat/round];
En los bordes podíamos usar sólamente colores, pero ahora podemos jugar también con imágenes.
<div id="foo">
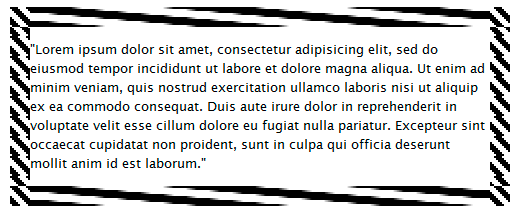
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
</div>
width: 500px;
}
#foo {
/*
Border Image:
-webkit-border-image: url top right bottom left [stretch/repeat/round] [stretch/repeat/round]
*/
border: 20px solid;
-webkit-border-image: url(border.png) 20 20 20 20 stretch round;
}
Y lo veríamos así:

Conclusión
Eso es todo por esta entrega, como vemos –webkit permite mejorar un poco más la parte visual de nuestros sitios. En la siguiente entrega veremos como es posible la animación usando webkit.

One reply on “Ejemplos de Webkit CSS (II): Colores, Bordes y Fondos”
[...] Ejemplos de Webkit CSS (II): Colores, Bordes y Fondos [...]