Retomando nuestra costumbre de ayudarles con artículos de Diseño, presentamos ejemplos de como usar Webkit CSS y CSS 3, en esta entrega: Flexible Box Model, Box Sizing y Columns
Webkit es un motor para navegadores de Código abierto, muchos navegadores actuales lo usan como base y está basado originalmente en el navegador de Konqueror de KDE.
Uno de los proyectos de Webkit es implementar la mayoría de las propiedades de CSS1, CSS2 y CSS3.
Webkit es mayormente usando en la creación de aplicaciones web poderosas y además aplicaciones para dispositivos como el iPhone, iPad, Android, etc.
En una serie de entradas les trataré de mostrar con ejemplos de la manera más específica posible como podemos usar Webkit CSS. Antes aclarar que si deseas ver los ejemplos podrías usar Google Chrome, Mozilla Firefox o Safari en sus últimas versiones. Obviamente Internet Explorer no está en esta lista :D.
Indice
Flexible Box Model
Usamos:
display: -webkit-box-webkit-box-orient-webkit-box-flex
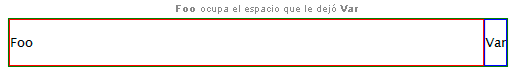
Empiezo (a mi criterio) por el más difícil de explicar. La propiedad –webkit-box-flex permite que un elemento ocupe todo el espacio sobrante que le da su contenedor, siempre y cuando tenga el valor de 1, de lo contrario (si tiene el valor 0) ocupa el espacio de su contenido.
<div id="foo">
<p>Foo</p>
</div>
<div id="var">
<p>Var</p>
</div>
</div>
width: 500px;
display: -webkit-box; /* Indica que el contenedor usará el box model */
-webkit-box-orient: horizontal; /* Vertical */
border: 1px solid green;
}
#foo {
border: 1px solid red;
-webkit-box-flex: 1; /* El box es flexible */
}
#var {
-webkit-box-flex: 0; /* El box no es flexible */
border: 1px solid blue;
}
El resultado sería:

Esto puede servirnos particularmente si estamos maquetan un sitio y deseamos conservar un diseño líquido.
Box Sizing
Usamos:
-webkit-box-sizing
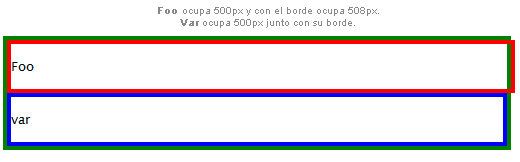
Esta propiedad define como el comportamiento del ancho o la altura de un elemento de bloque. El ejemplo es mas descriptivo:
<div id="foo">
<p>Foo</p>
</div>
<div id="var">
<p>Var</p>
</div>
</div>
width: 500px;
border: 4px solid green;
}
#foo {
width: 500px;
border: 4px solid red;
-webkit-box-sizing: content-box; /* El ancho es relativo al contenido,
es decir que la caja junto con los bordes miden 508px de ancho */
}
#var {
width: 500px;
border: 4px solid blue;
-webkit-box-sizing: border-box; /* El ancho es relativo al borde,
es decir que la caja junto con los bordes miden 500px de ancho (Por defecto) */
}
Obtenemos:

El comportamiento de Foo nos recuerda como trabajaban las medidas de un elemento de bloque en Internet Explorer 6.
Columns
Usamos:
-webkit-column-count-webkit-column-width-webkit-column-gap-webkit-column-rule
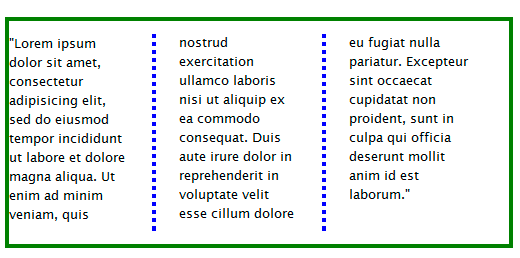
Tal cual un periódico o un libro podemos dividir texto en varios bloques. Otra vez nos vamos al ejemplo para entender mejor:
<div id="foo">
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
</div>
width: 500px;
border: 4px solid green;
}
#foo {
-webkit-column-count: 3; /* Número de columnas */
-webkit-column-width: 120px; /* Ancho de las columnas */
-webkit-column-gap: 50px; /* Ancho entre columnas */
-webkit-column-rule: 4px dotted blue; /* Borde entre columnas (se escribe como la forma reducida de bordes) */
/*
Reduciendo:
-webkit-columns: width count;
*/
}

En la siguiente entrega veremos algunas propiedades de color y bordes. Que pasen un muy feliz año :D.

3 replies on “Ejemplos de Webkit CSS (I)”
[...] This post was mentioned on Twitter by brau. brau said: Ejemplos de Webkit CSS - Primera parte http://j.mp/dKe9BZ #webkit #css #css3 [...]
[...] Ejemplos de Webkit CSS (I) Retomando nuestra costumbre de ayudarles con artículos de Diseño, presentamos ejemplos de como usar Webkit CSS y CSS 3, en esta entrega: Flexible Box Model, Box Sizing y Columns [...]
[...] Ejemplos de Webkit I: Flexible box model, box-sizing y columns. [...]