Colorzilla es una excelente extensión de Firefox que nos permite fácilmente obtener los colores de una página con un cuentagotas.
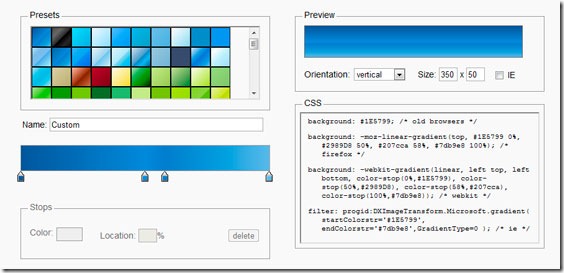
Ahora nos presenta una interesante aplicación en la que podemos crear fácilmente gradientes con CSS, teniendo la interfaz similar a Photoshop.
Al final de tener nuestra gradiente, obtenemos código CSS3 que puede ser visto en los principales navegadores.
Sin duda una excelente herramienta.
Enlace | Ultimate CSS Generator
Vía | Web Resources Depot

One reply on “Creando gradientes CSS al estilo Photoshop con ColorZilla”
[...] This post was mentioned on Twitter by Eduardo Dutruel, Buayacorp. Buayacorp said: Creando gradientes CSS al estilo Photoshop con ColorZilla http://is.gd/i1Fl2 [...]